Table of contents
- 1. Declaring Variables
- 2. Assigning values to multiple variables
- 3.The Ternary operator
- 4.Assigning a default value
- 5.AND(&&) Short circuit evaluation
- 6.Swap two variables
- 7. Arrow Function
- 8.Template Literals
- 9.Multiple condition checking
- 10.Object Property Assignment
- 11.String into a Number
- 12.Repeat a string multiple times
- 13.Double bitwise NOT operator (~~)
- 14.Find max and min numbers
- 15.For loop
- 16.Deep cloning of multi-level object
- 17. Get character from string
- 18.Flatten nested arrays
There are many shorthand ways provided by es6 which we can write javascript.
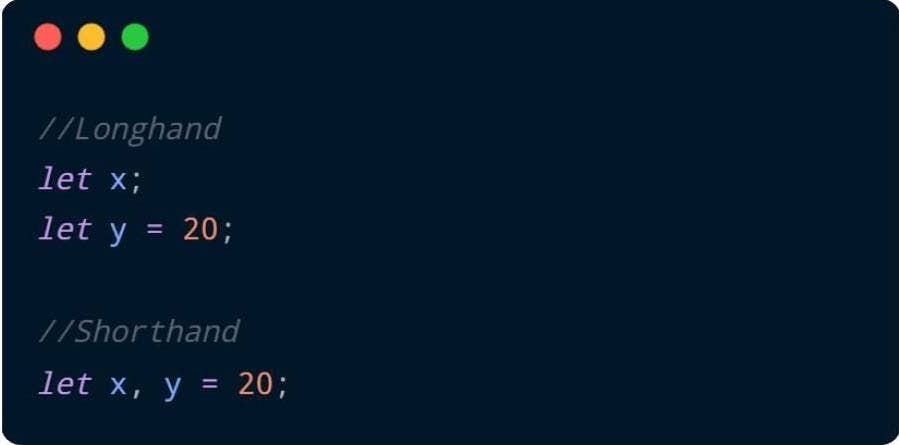
1. Declaring Variables

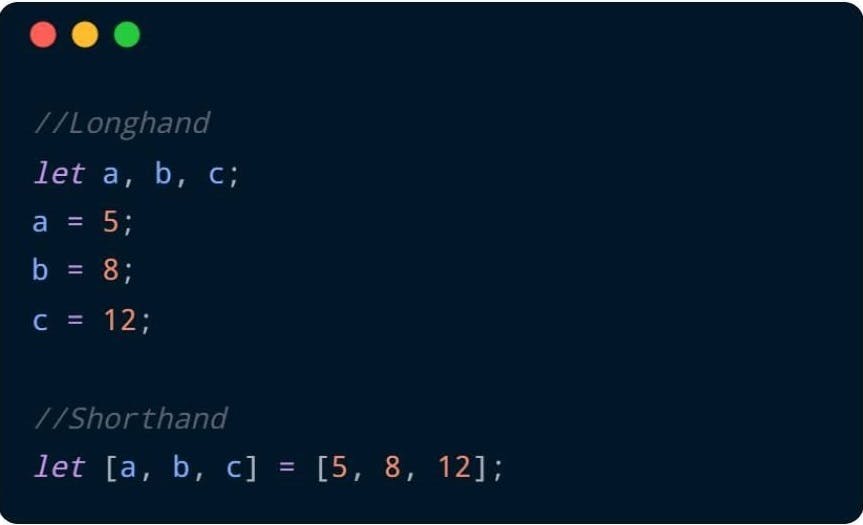
2. Assigning values to multiple variables
We can assign values to multiple variables in one line with array destructuring.

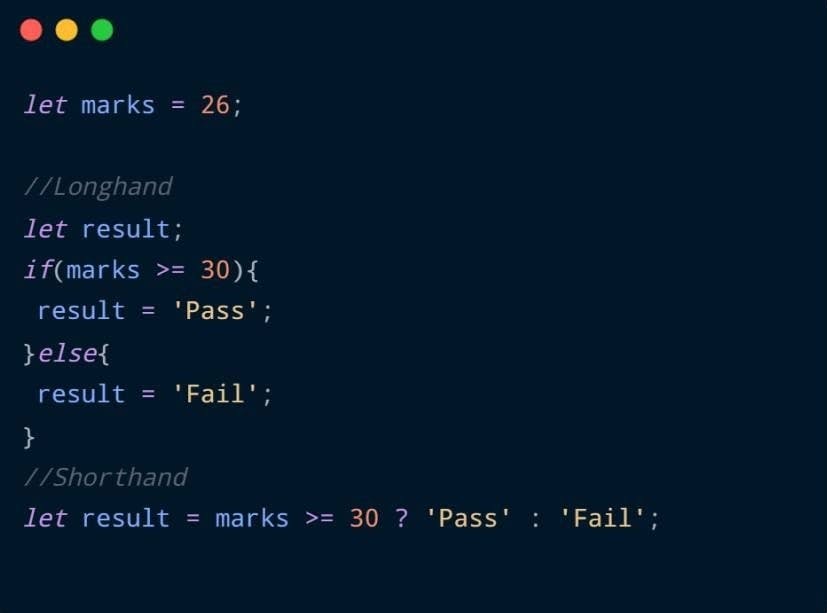
3.The Ternary operator
We can save 5 lines of code here with the ternary (conditional) operator.

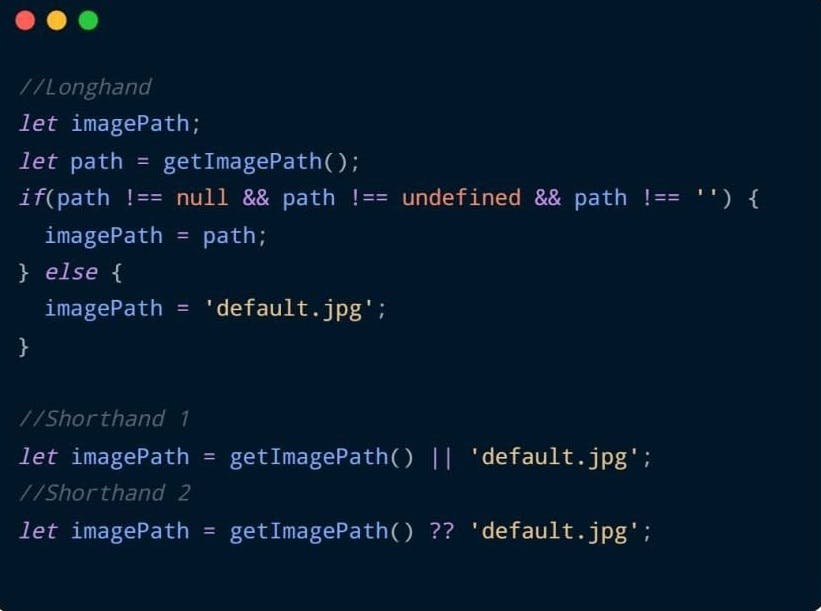
4.Assigning a default value
We can use OR(II) short circuit evaluation or Nullish coalescing operator (??) to assign a default value to a variable in case the expected value is found falsy.

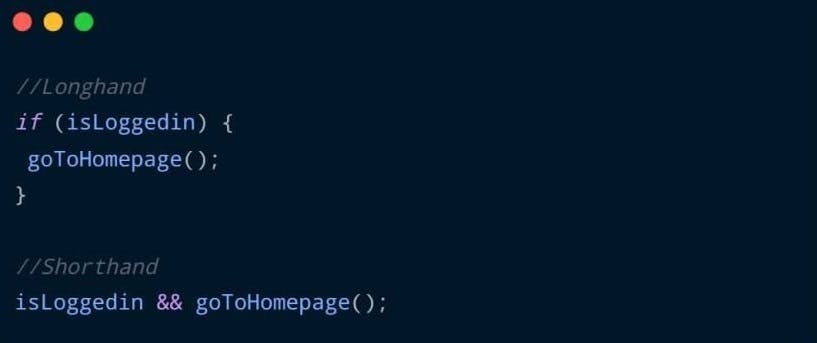
5.AND(&&) Short circuit evaluation
If you are calling a function only if a variable is true, then you can use AND(&&) short circuit as an alternative for this.

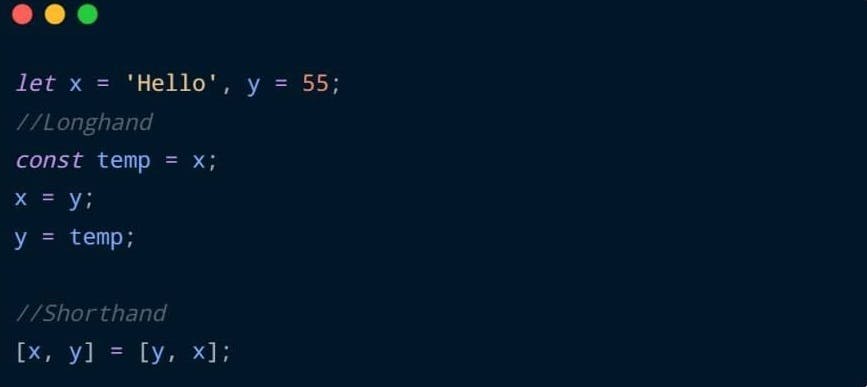
6.Swap two variables
To swap two variables, we often use a third variable. We can swap two variables easily with array destructuring assignment.

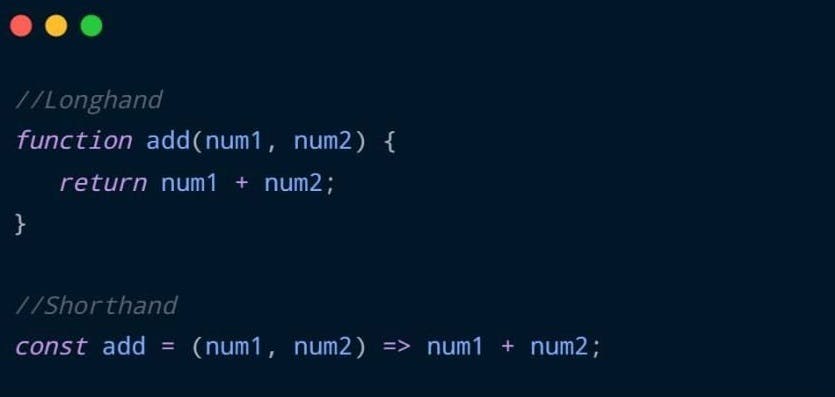
7. Arrow Function
Javascript Arrow functions were introduced in es6. The main Advantage is, it has shorter syntax.

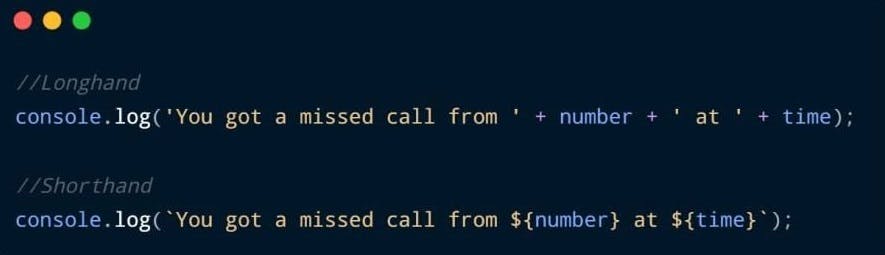
8.Template Literals
We normally use + operator to concatenate string values with variables. With ES6 template literals, we can do it in a more simple way.

9.Multiple condition checking
For multiple value matching, we can put all values in an array and use indexOf() or includes() method.

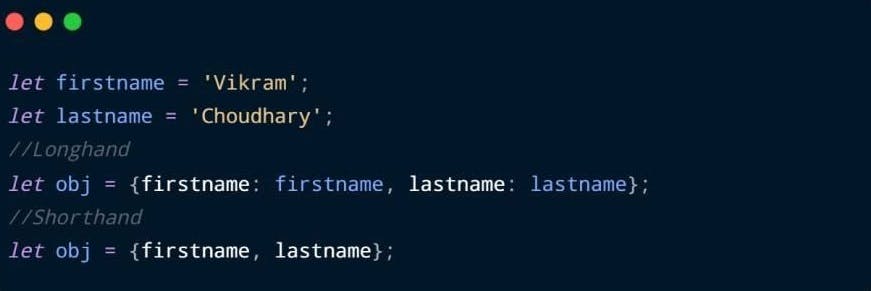
10.Object Property Assignment
If the variable name and object key name are the same then we can just mention the variable name in object literals instead of both key and value. JavaScript will automatically set the key same as the variable name and assign the value as a variable value.

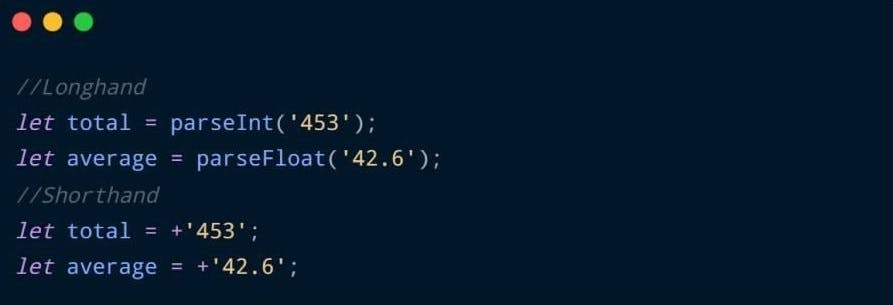
11.String into a Number
There are built-in methods like parselnt and parseFloat available to convert a string to a number. We can also do this by simply providing a unary operator (+) in front of the string value.

12.Repeat a string multiple times
To repeat a string for a specified number of time, you can use a forloop. But using the repeat() method we can do it in a single line.

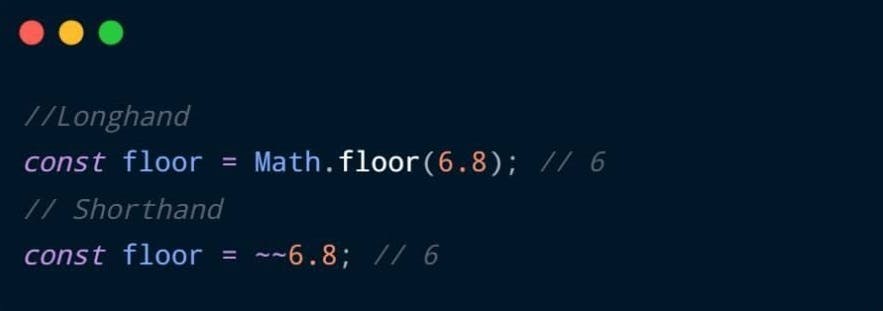
13.Double bitwise NOT operator (~~)
The double bitwise NOT operator is a substitute for **Math.floor() method.

! The double NOT bitwise operator approach only works for 32 bit integers i.e (2**31)-1 = 2147483647. So for any number higher than 2147483647, bitwise operator (~~) will give wrong results, so recommended to use Math.floor() in such case.
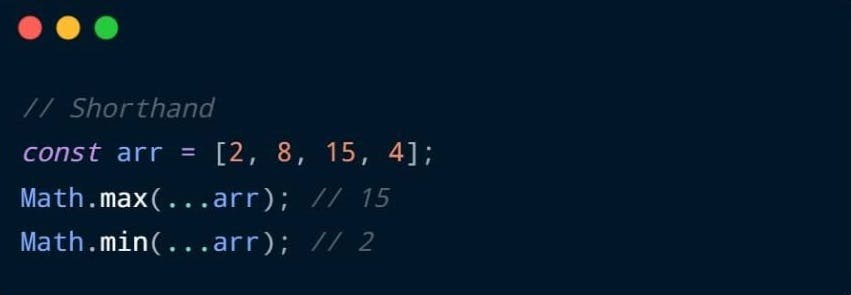
14.Find max and min numbers
Find max and min numbers in an array using a spread-operator (...) we can do it in a single line.

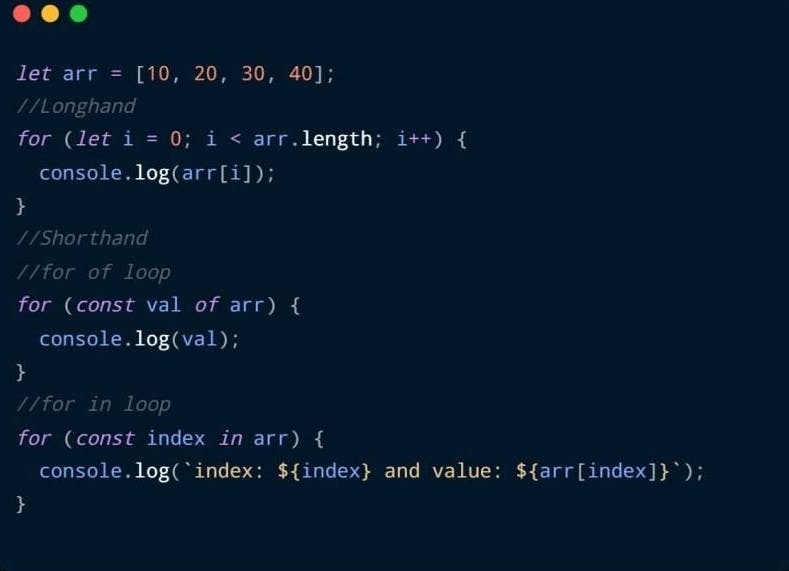
15.For loop
To loop through an array we normally use the traditional for loop. We can make use of the for...of loop to iterate through arrays. To access the index of each value we can use for...in loop.

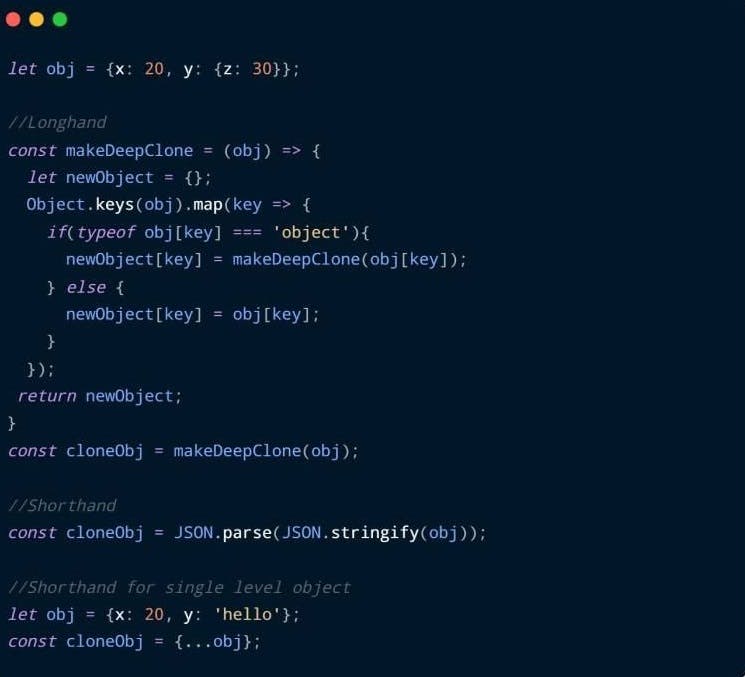
16.Deep cloning of multi-level object

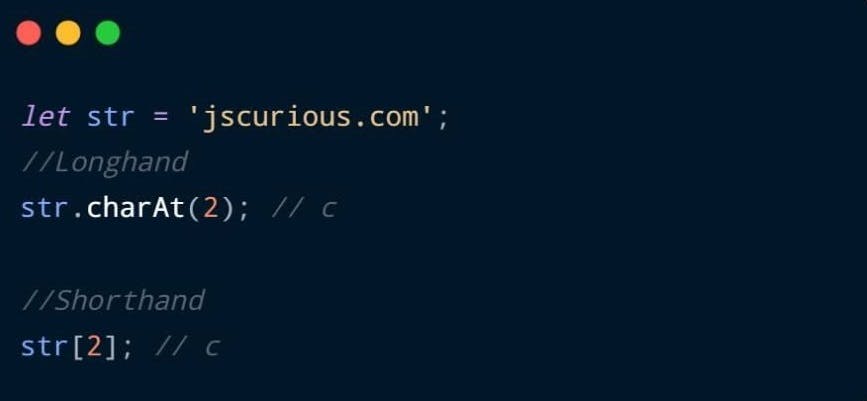
17. Get character from string

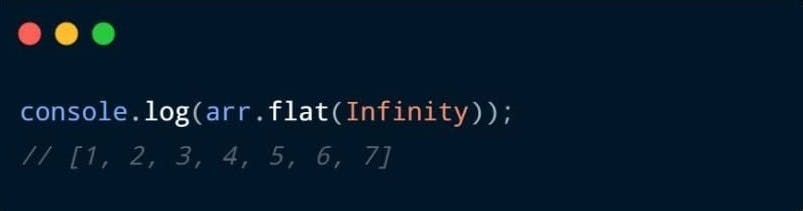
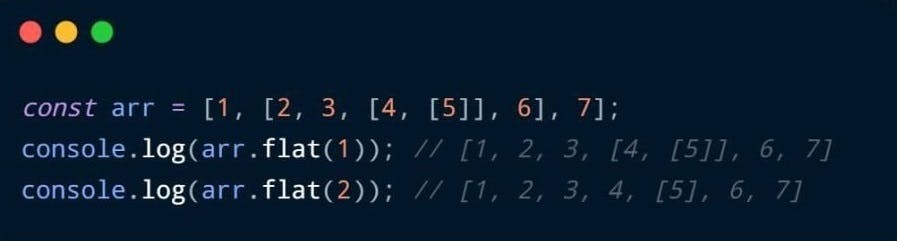
18.Flatten nested arrays
We can use the Array.flat(depth) method to flatten nested arrays.

If you are not sure about the depth, use flat(Infinity) to flatten the array of any depth.